免費、多采多姿、豐富多樣且具有修改彈性的佈景主題,無疑是WordPress受到許多網站管理者歡迎最重要的原因之一。網站管理員除了可以在WordPress控制台中自由地選用線上的佈景主題,也可以使用上傳的方式把一些付費的專業設計師作品安裝在網站上。安裝完畢啟用之後網站的外觀可以完全改頭換面,讓瀏覽者以為是一個完全不同的網站,這就是佈景主題的魅力所在。本節課程就帶各位更深入地瞭解WordPress的佈景主題。
文章目錄標題
WordPress佈景主題
在WordPress完成安裝之後,系統有一個預設的佈景主題,不同的安裝程序所使用的預設佈景主題並不相同,但是都可以隨時透過幾個簡單的選項更換。在這一節中我們就先來看看預設的WordPress網站中如何安裝以及調整佈景主題。
佈景主題簡介
首先來看看如何在我們的新建網站中安裝一個新的佈景主題。不同的安裝方式會有不同的預設佈景主題,尤其是有一些自動化的安裝程序,或是主機商的WordPress託管專案有可能會有一些促銷或他們推薦的佈景主題,不過在大部分的情況下,預設的佈景主題還是會以每一個重大版本的WordPress預載的佈景主題為主。
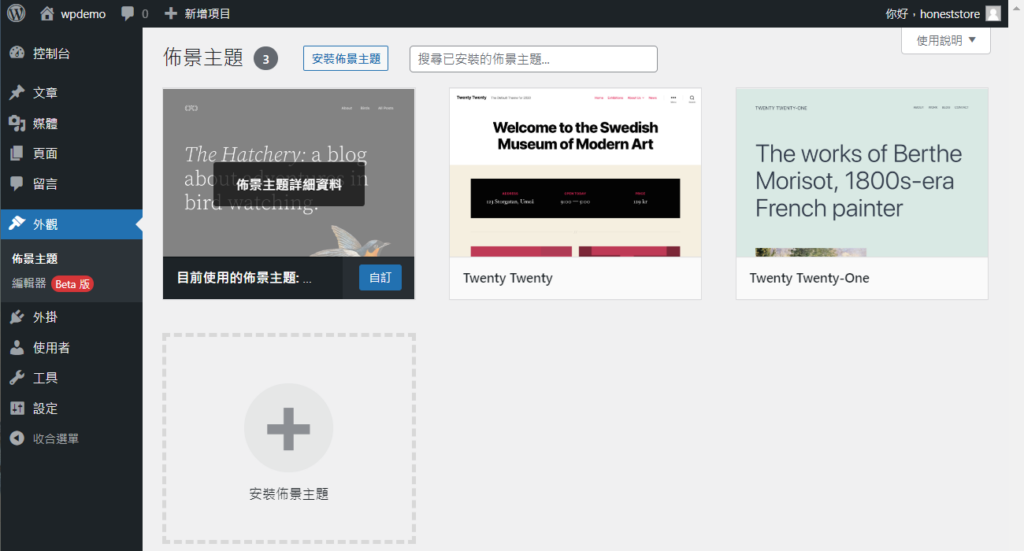
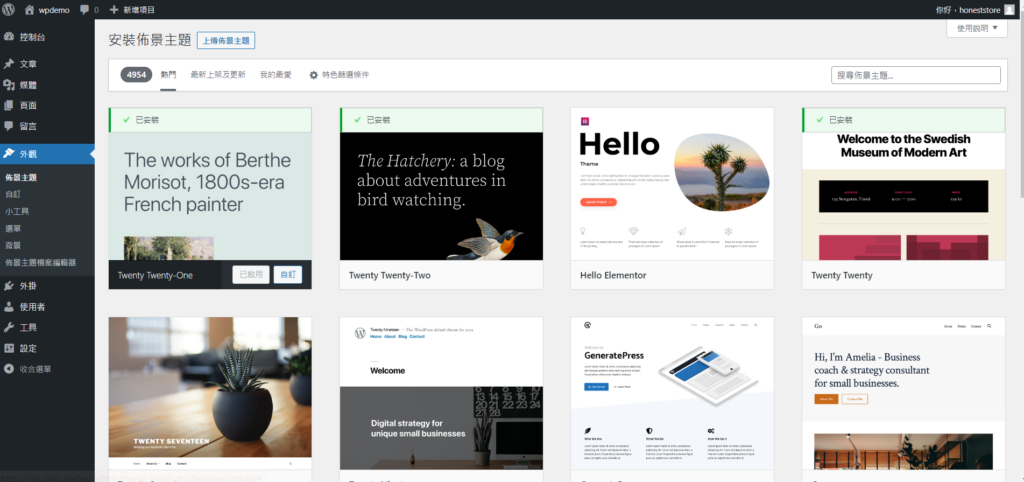
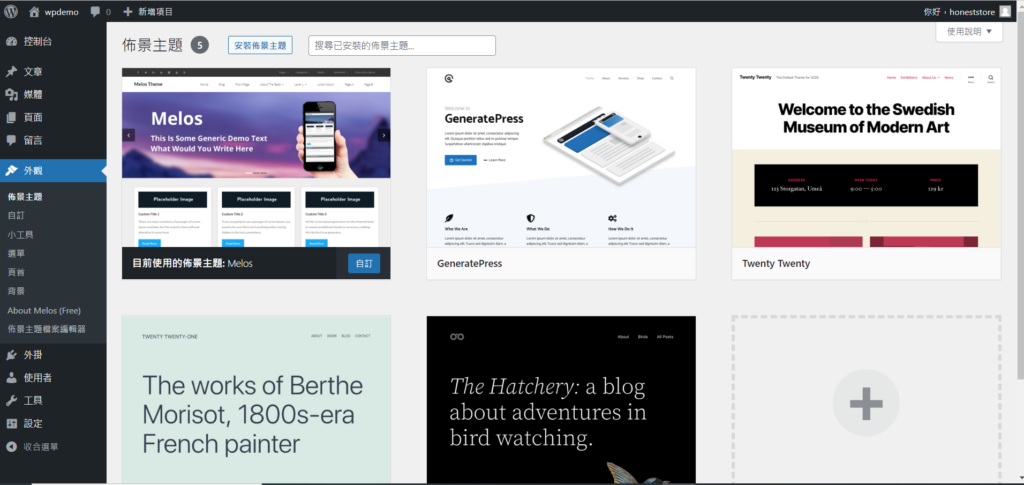
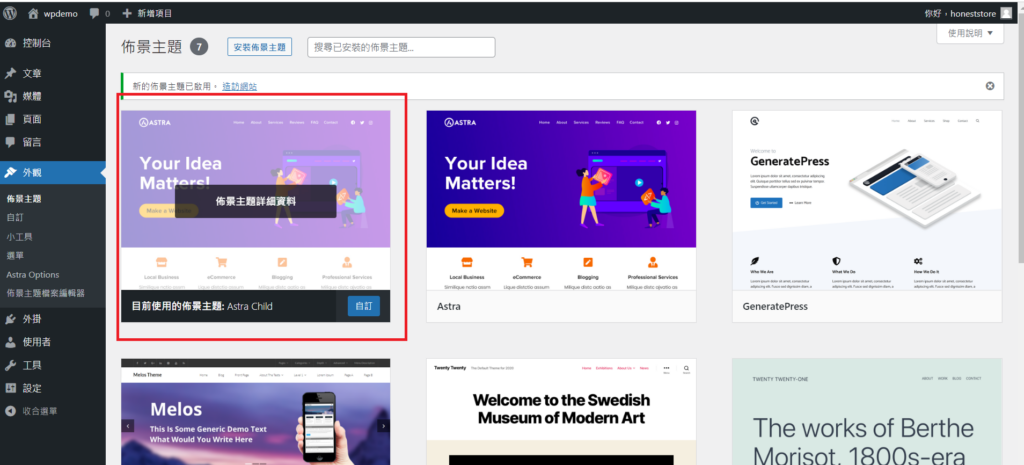
目前(2022/06/25)我安裝的WordPress為例,預先載入的佈景主題如下圖。

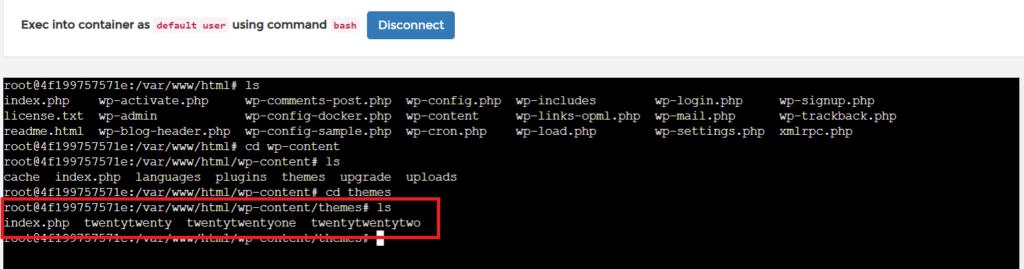
在這裡面所有看到的佈景主題只有最左邊的那一個是啟用的,當然一次只能啟用一個佈景主題,而其他的就是已經被放在/wp-content/themes目錄下的子目錄中,每一個子目錄都被當做是一個佈景主題,如下圖示。


之後,我們會教如何直接修改這些資料夾中的每一個檔案,現在,我們先來看看如何在控制台中修改佈景主題的相關設定。以本網站的2021為例,在選單中會有像左圖中所示的選項內容。
在這個選單中最主要的設定就是「自訂」功能,如下圖所示。

在「自訂」介面中能夠設定的其實主要是屬於網站資訊類的相關內容,包括此網站要使用的標題文字、顏色設定、首頁上的圖片或是背景圖片等,還可以指定選單的位置及小工具的內容等等,最後,甚至也可以設定首頁的頁面,對於想要做公司或機關團體首頁的朋友,這是很實用的功能。
所有的功能隨著佈景主題的不同也會有有所差異,只不過能夠調整地方比較有限,例如:加上背景圖片以及首頁圖片的功能,只能選用圖片,而對圖片本身在網站中的大小位置卻沒有可以設定調整的地方。
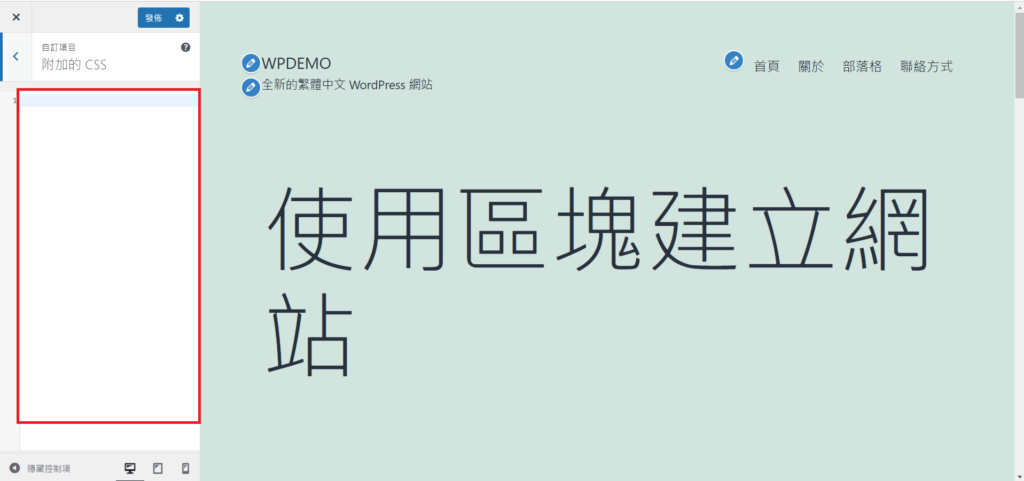
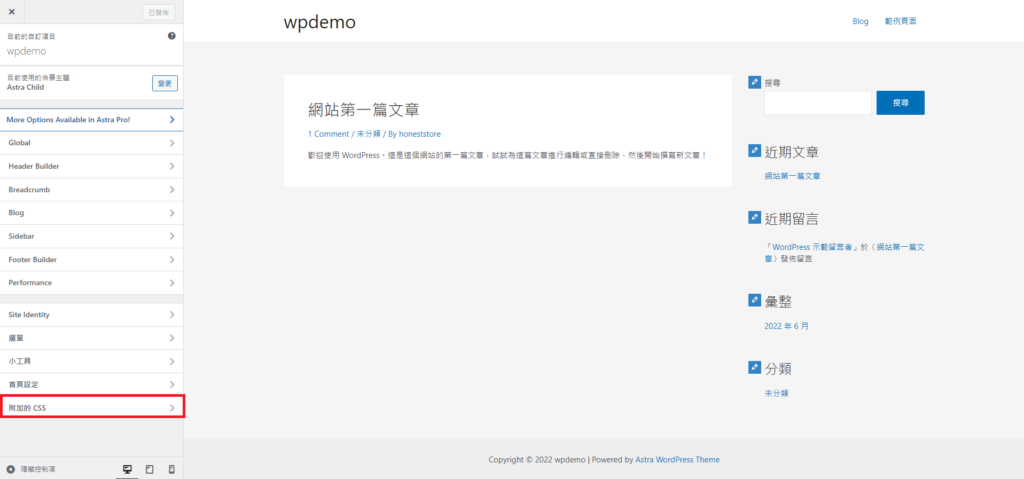
另外一個可以設定的地方是「自訂的CSS」的功能,如下圖示

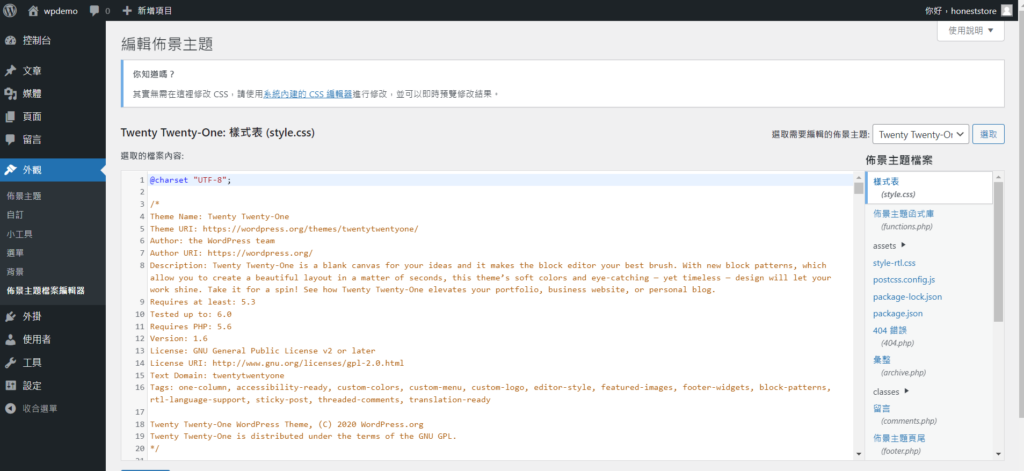
雖然說是CSS樣式編輯器,但其實它是一個讓我們增加CSS設定的地方,所有在這裡的設定到時候都會被加到網站中生效。至於如果要直接修改佈景主題的樣式內容,就要到「主題編輯器」修改。

如上圖所示,幾乎所有在佈景主題中的檔案都可以在這邊修改,也就是如果我們想要對此佈景主題的排版、外觀以及任何其他功能做徹底改變的話,就是在這裡修改。不過,在修改之前有幾個要留意的地方,首先是要注意智慧財產權的問題,有些佈景主題的作者或是公司在沒有授權的情況下是不允許對他們的佈景主題的任何內容做修改,有些朋友用免費的佈景主題,然後透過修改的方式把他們放在首尾的版權或公司商標移除更是絕對不會被認同的,這點要特別的留意。
其次,因為每一次的修正在儲存之後就會馬上被套用在網站中,所以如果在程式上的語法或設定有錯誤,有時候會連網站都沒辦法順利地被開啟,甚至連控制台也進不了,如果真的發生這種情形,大部分的情況下,只要把該目錄移除就可,不過這樣子之前有變更的部分又都要重來,會造成一些困擾。
最後,在此修改的內容缺乏相容性,有時候會因為更新佈景主題而造成舊有的檔案被覆寫的情形發生,這也會讓我們辛苦修改的內容付之流水。綜合以上幾點,這裡建議,除非要修改的內容是比較少量的,或是你確定此佈景主題不會再更新,不然還是以子佈景主題的方式來達成修改佈景主題的目的,此點在之後會再詳細說明。
安裝與設定新的佈景主題
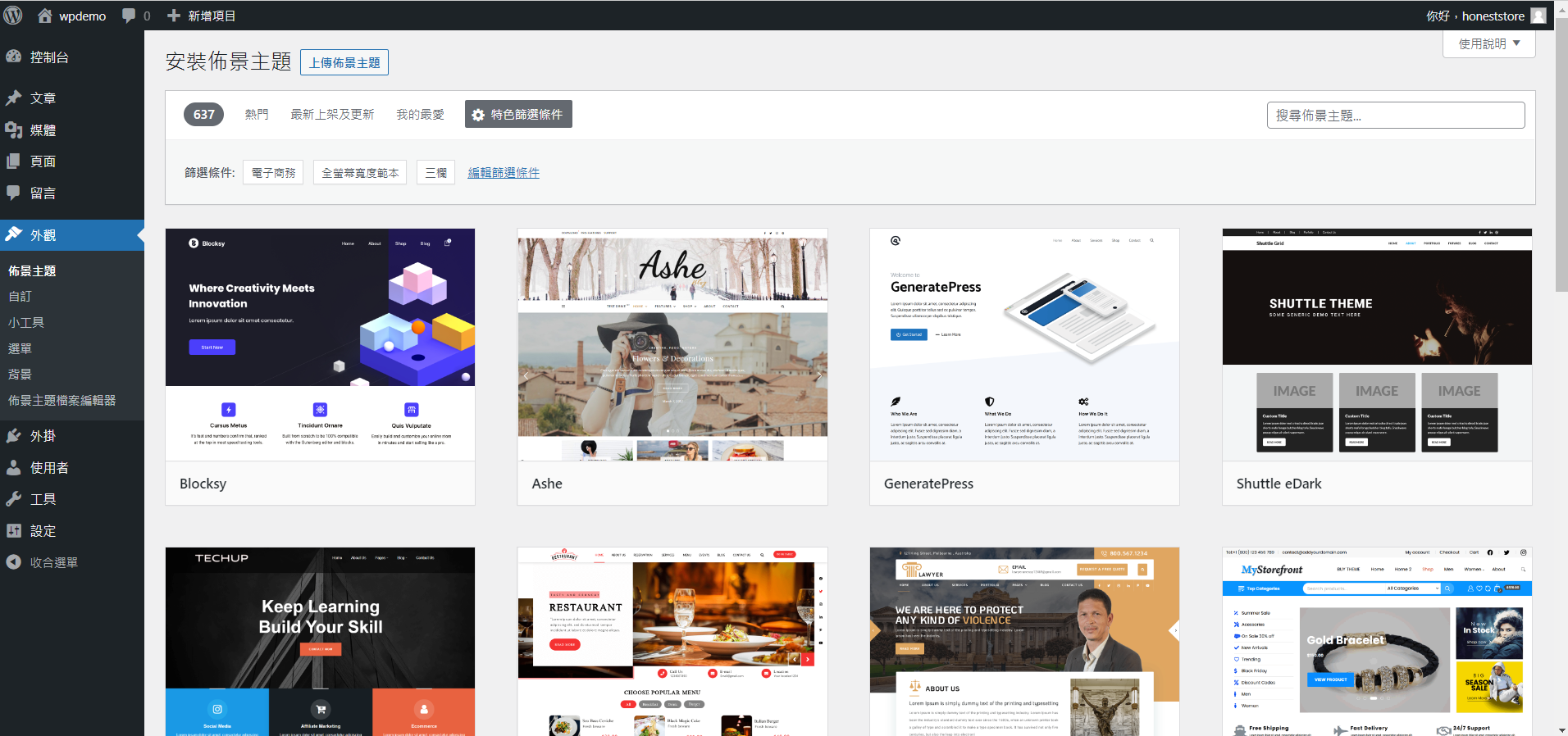
在WordPress的控制台中安裝新的佈景主題非常簡單,只要在佈景主題的介面中上方的「新增」按鈕,就可以進入新增佈景主題的介面,如下圖

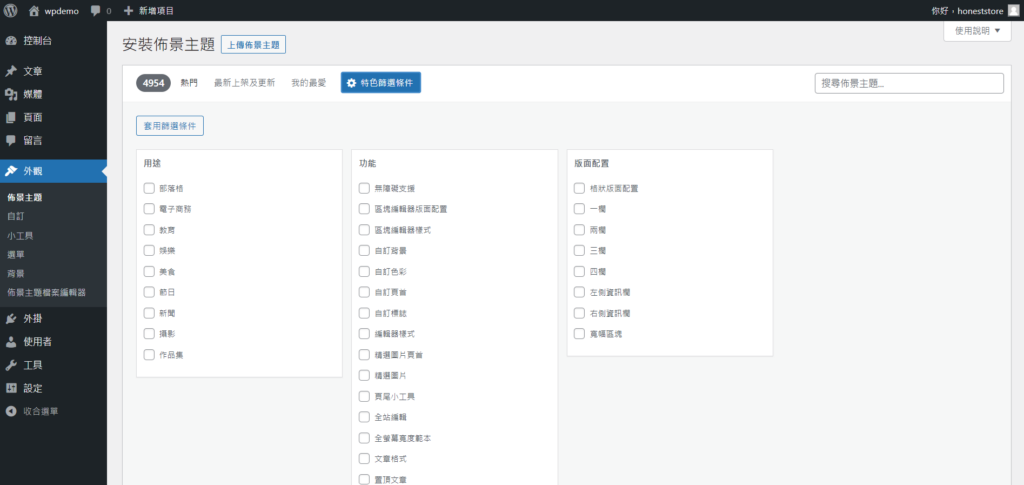
可以直接捲動畫面找到看起來順眼的佈景主題試試,或是透過「功能篩選」設定特性條件,讓WrodPress幫我們過濾,如下圖

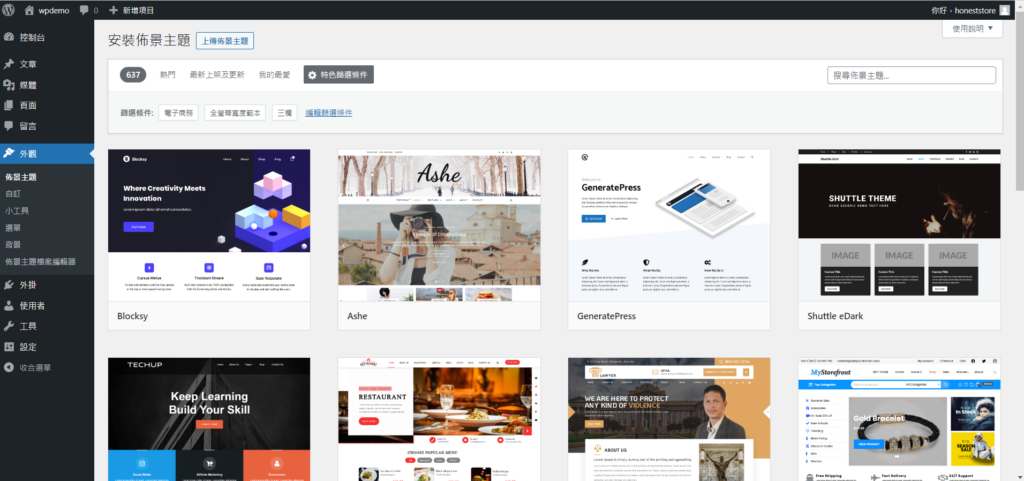
上圖中,我們勾選幾個想要的特性,按下「套用篩選」按鈕,就會出現如下圖的篩選結果。

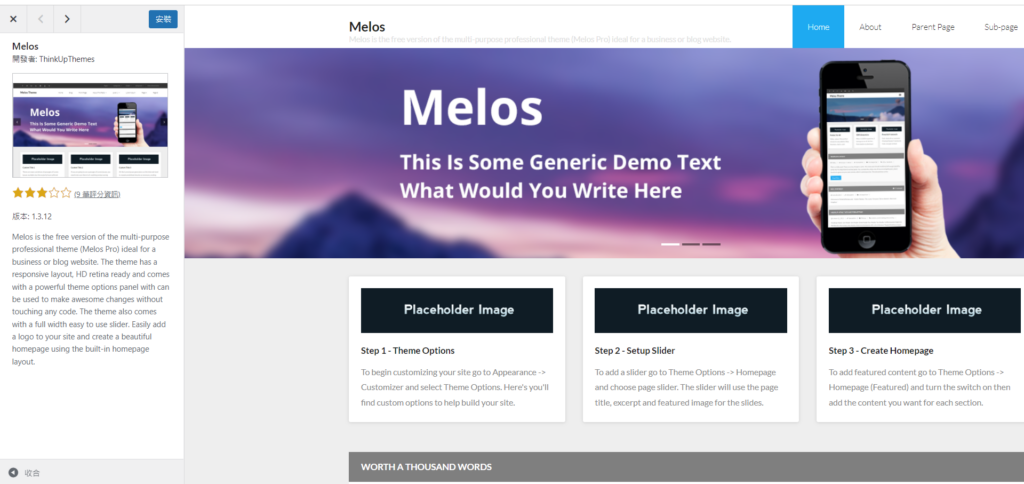
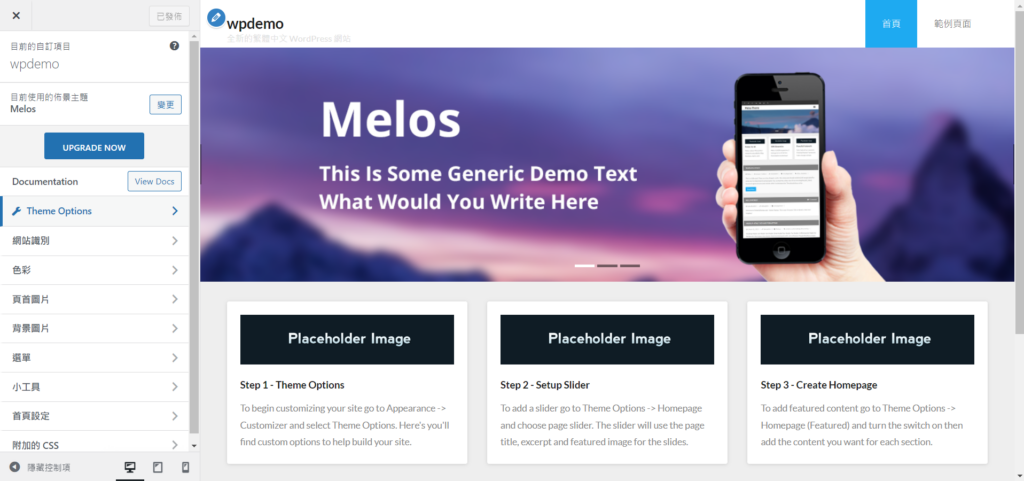
在這些列表中隨意選擇自己中意的主題,以此例我們選用了Melos這個佈景主題,在圖示上點選之後會進入該佈景主題的介紹頁面,當然也可以直接按下安裝按鈕。此主題的介紹頁面如下

在介紹頁面中的左上角有一個安裝按鈕,按下去之後會開始進行安裝,安裝完成之後,該按鈕會變成「啟用」按鈕,只要按下此按鈕就會立即套用此佈景主題。如下圖

被啟用的佈景主題一律放在左上角第一個,之前啟用的佈景主題自動會停用留著。就像我們在前面提到過的,Melos就是一個設定功能較多的佈景主題,因為在按下「自訂」按鈕後,在選單中會多出一個Themes Options的選項,如下圖

在Theme Options有非常多可以設定調整,讀者可以自行試試,當然如果需要更多的功能,它還有一個Upgrade Now的按鈕可以選用。一個好的佈景主題在不更動程式碼的情況下,其實也可以設定非常多的功能,在大部分的情況下已經能夠滿足管理者的需求了。
上傳佈景主題檔案
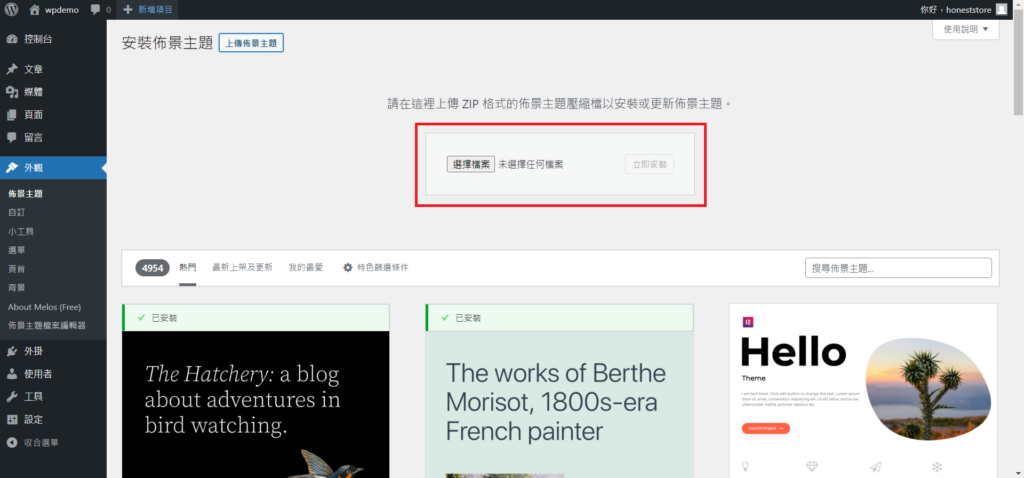
除了在控制台裝佈景主題外,有許多的佈景主題供應商並沒有辦法在控制台中搜尋到,他們是需要付費版的高級佈景主題,是在自己的網站上販售,並以.zip壓縮檔的型式提供購買者下載,而這種情形的佈景主題則是要以「上傳佈景主題」的方式來進行安裝。在安裝佈景主題介面的最上方有一個「上傳佈景主」按鈕,在按下去之後就會出如下圖的畫面。

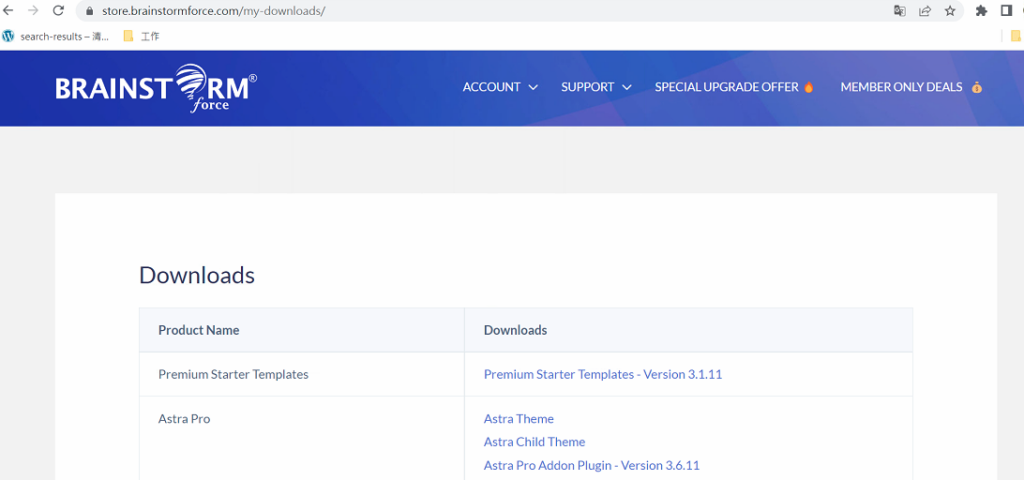
因為我有購顧Astra的專業版佈景主題,這裡我就用Astra的範例做上傳佈景主題的介紹。
首先登入Astra佈景主題的後台系統,然後到下載頁面,下載Astra Pro zip壓縮檔案,它會是最新的版本。


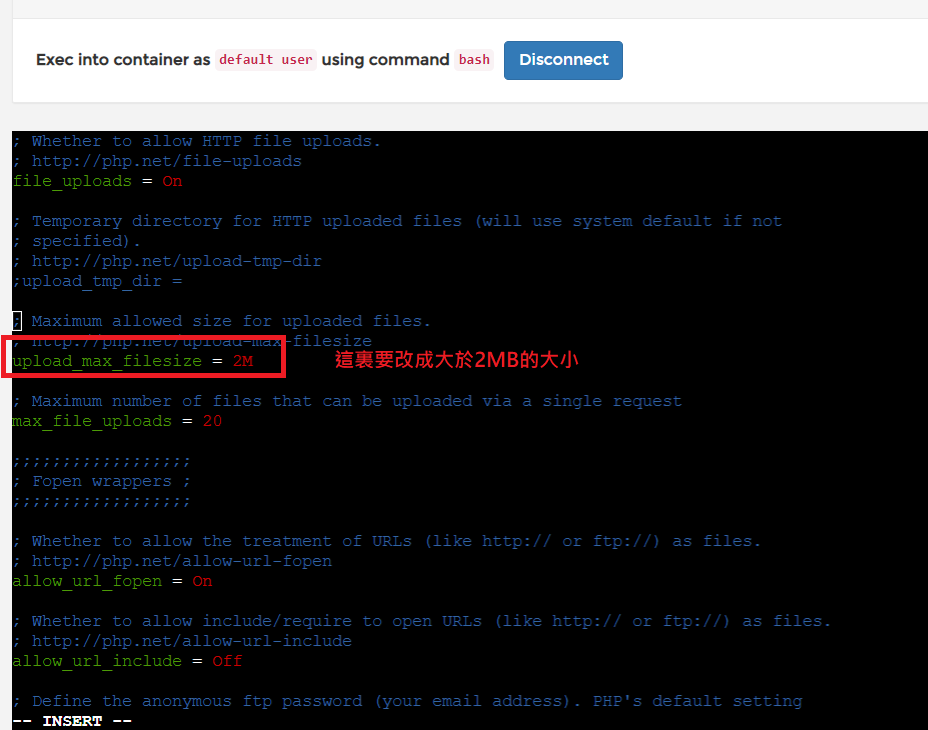
使用上傳的方式也是很簡單,不過對於有些使用免費主機空間的朋友可能會遇到一個難題,就是上傳的檔案大小被限制在2MB或是4MB,而要上傳使用的佈景主題壓縮檔剛剛好就超出了這個限制,如果沒有辦法在主機後台修改php.ini參數的方式放寬此限制的話,那麼也許使用FTP或是在主機後台利用檔案管理員上傳的方式也是一個選擇。

如果你的主機後台支援解壓縮功能的話,那麼只要上傳一個.zip檔案即可,如果不支援的話,則要把檔案先在個人電腦端解壓縮個目錄後,再把整個目錄檔案內容透過FTP Client軟體逐一上傳。
下面就是我上傳的步驟


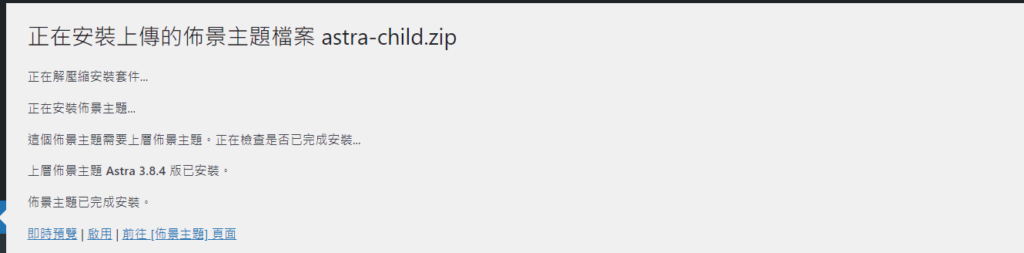
這裡會遇到我上面提到的問題,就是astra3.8.4.zip的版本,它會持續的更新,所以這裡我們要多安裝一個子佈景主題,只要啟用子佈景主題,這樣佈景主題它怎麼更新,對我的修改就不會有任何影響。


佈景主題製作軟體
這個部分我先不多做介紹,因為目前專業版本的佈景主題已經非常多樣功能提供我們調整佈景主題的任何一個部分,我們其實已經不太需要再自己花時間研究如何製作佈景主題軟體部分。
動手調整佈景主題
在自行設計佈景主題之前,先看看自己的佈景主題有哪些地方可以變更的是最快最安全的方式。現在許多進階的佈景主題本身就擁有非常多可以自訂客製化的功能,如果透過這些設定的介面還是不能夠滿足我們的需求,再自己動手去修改HTML、CSS及PHP也不遲,而修改的優先順序是先使用佈景主題的「自訂」功能,然後是進階佈景主題提供的選項設定,再來是編輯CSS區塊,最後才是主題編輯器。而且,如果CSS能夠解決的問題就是使用CSS,然後是Javascript,最後不得已才來更動HTML和PHP。
佈景主題進階設定
如同上面介紹說明的,要進一步修改WordPress網站的內容,第一步先要去看看這個佈景主題有哪些設定可以使用,不同的佈景主題可以設定的內容不盡相同,有些甚至沒有可以設定的額外頁面,而有些則像是Divi或是Extra,不只可以設定的參數非常多,甚至還可以使用所視即所得的方式,在線上就可以直接編輯頁面的佈置。而在進行進階設定之前,有一點很重要,WordPress的主要內容分為Post和Page,也就是文章和頁面兩種。文章是有時間順序的,也就是每一篇文章被發表的時候,時間是很重要的一個顯示依據,而頁面則是要有人建立它的連結,依此連結被瀏覽時才會出現,每一個頁面除非有設定上層和下層關係,否則都是獨立存在的。
也就是說,一般我們在設計WordPress網站的時候,會有一個進入頁面,它是靜態頁面,也就是一般情況下,進入公司網站的介紹頁面,它會呈該公司的資訊介紹或是主要內容的介紹。文章的類型的網站就比較不需要這樣的設計。
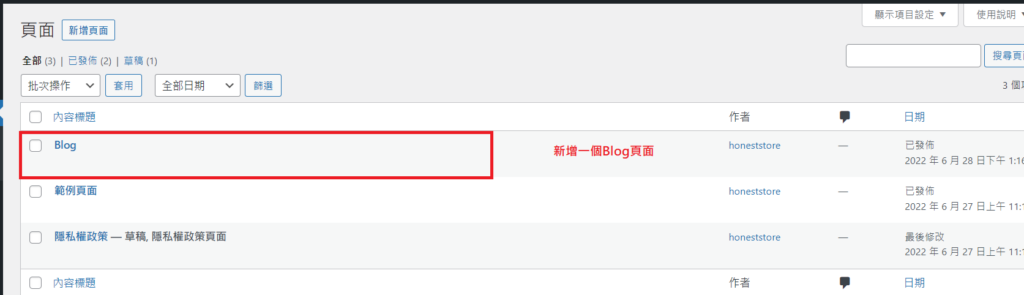
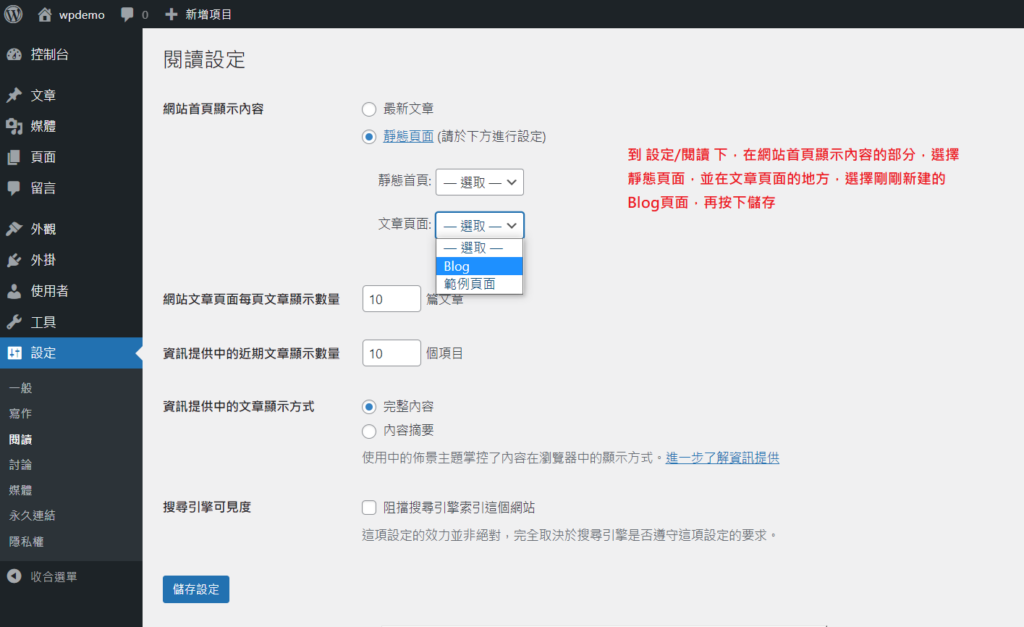
以文章為主題部落格型式選「最新文章」即可,而如果是選用靜態頁面的話,則需要指定兩個頁面,其中之一負責顯示首頁的內容,為我們設計好的靜態頁面,而要顯示文章的部分,則是指定一個空白的頁面即可,只要新增一個完全空白的頁面,然後給定一個名字,再連結在此,就會成為顯示文章的文章列表頁面。


文章部分,如同上圖所示,先到頁面的地方,新增一個Blog頁面,然後再到 設定/閱讀 下,在網站首頁顯示內容的部分,選擇靜態頁面,並在文章頁面的選項,選擇剛剛新建的Blog頁面,並儲存。然後再到外觀的選單處,將Blog頁面新增成為選單。這樣我們在首頁就可以看到Blog頁面選單,點選之後,就可以看到全部Blog的文章了。
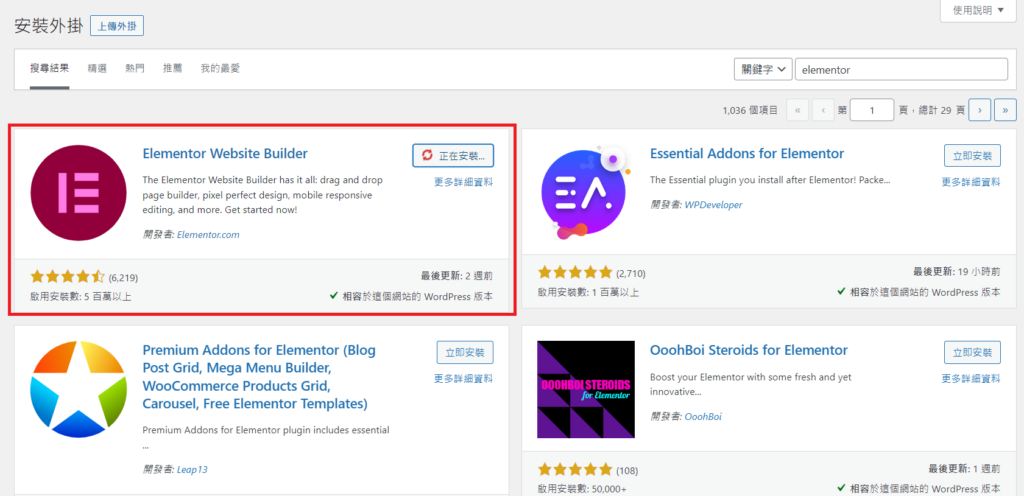
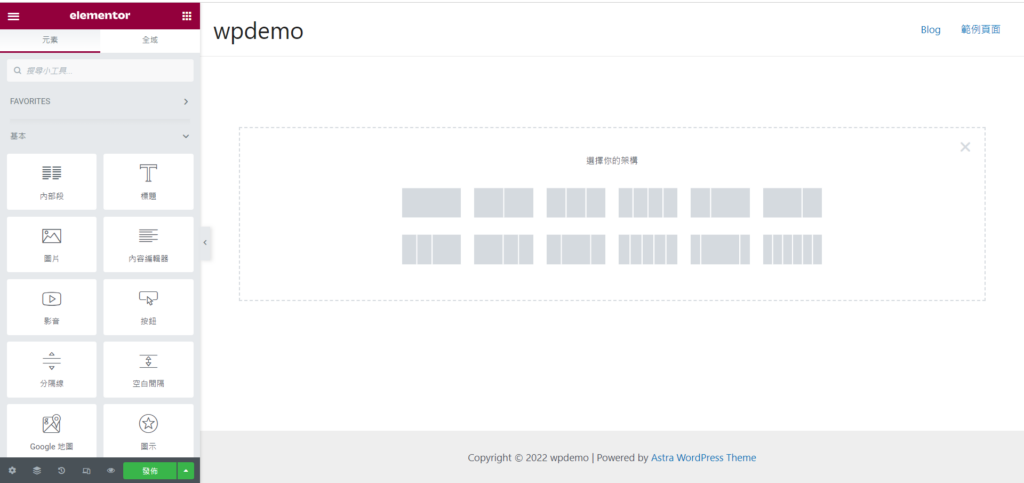
回過來再講一下首頁的設計,基本上頁面跟文章是一樣的,目前都是使用頁面編輯器工具,Elementor是最受歡迎的頁面文章編輯器工具。所有的這些編輯器中可以設定元件和內容,以及排版的格式,每一篇文章或頁面都可以設計成自己的版型,只要設計完成後,啟用在選單上,它就是一個完美頁面或是一整很棒的文章。


CSS檔案設定與修改
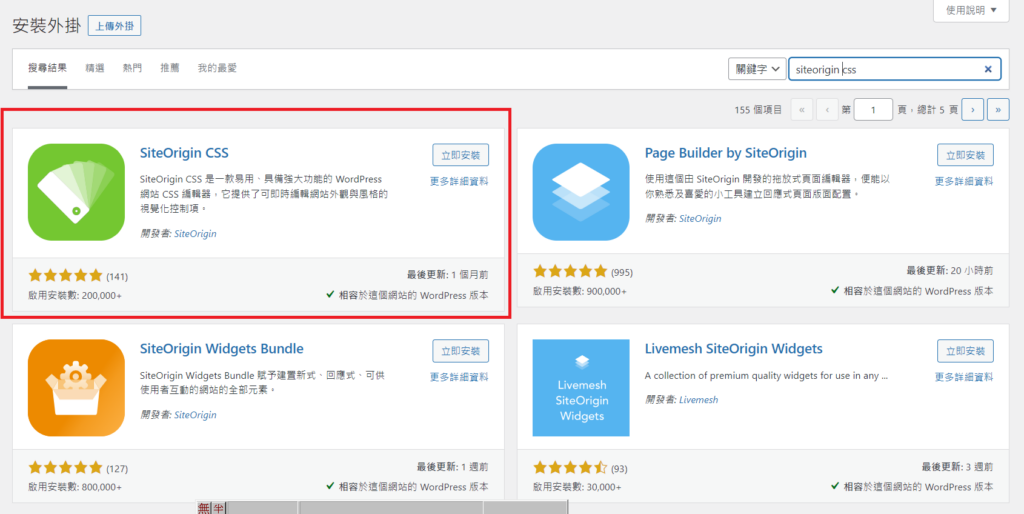
經過上述的說明,要設計以及調版面已知有許多的工具可以使用,如果真的還不滿意的話,當然就是自己動手修改程式碼了,這裡就講解一下如何更動CSS程式碼。更動CSS程式碼我個人比較建議安裝一個圖形化的CSS修改外掛工具「SiteOrigin CSS」,直接到外掛這邊輸入siteorigin css關鍵字,它就會跑出這個外掛,我們直接安裝並啟用它。

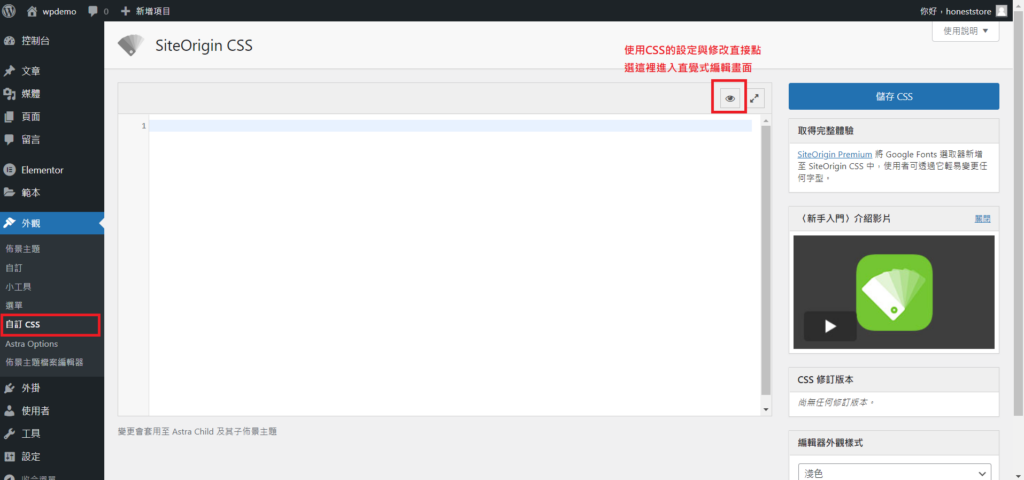
啟用完成後,我們可以在 外觀/自訂CSS 這邊看到SiteOrigin CSS的編輯工具,我們點選進入直覺式編輯畫面。

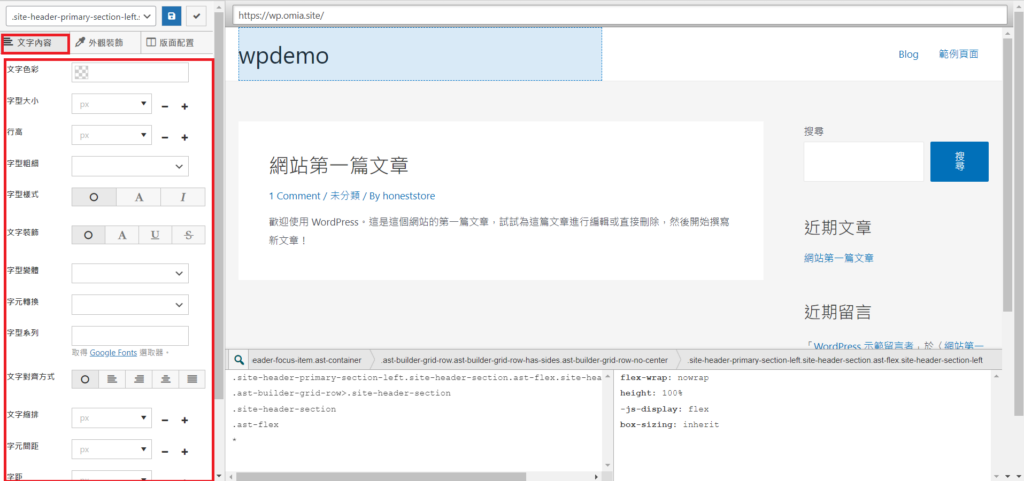
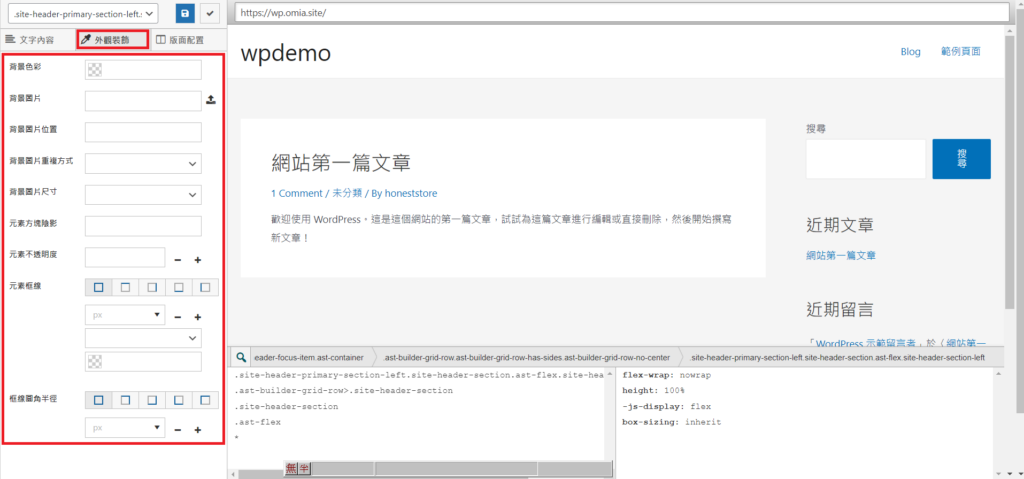
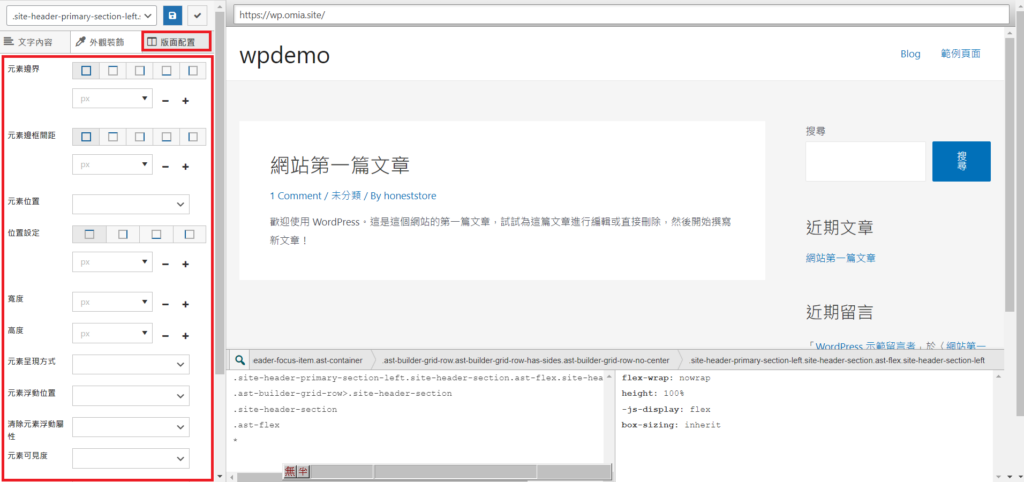
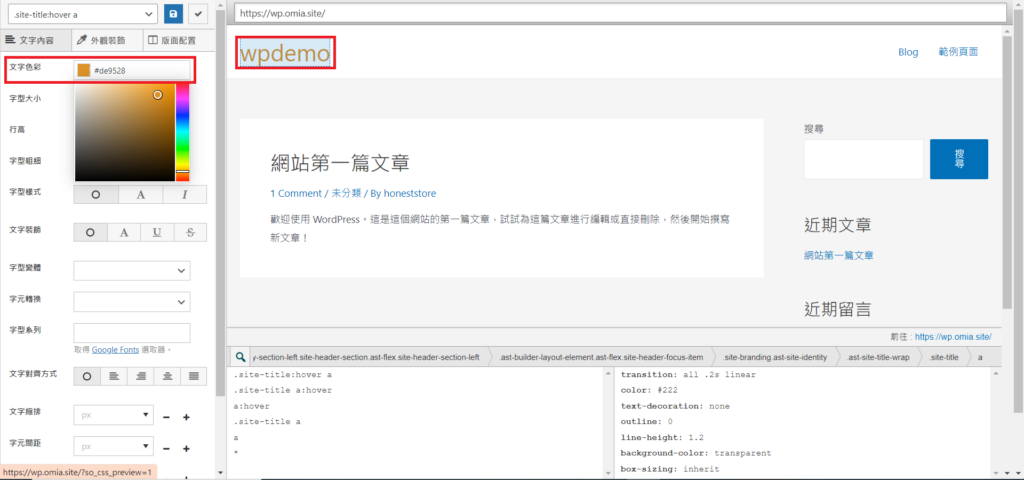
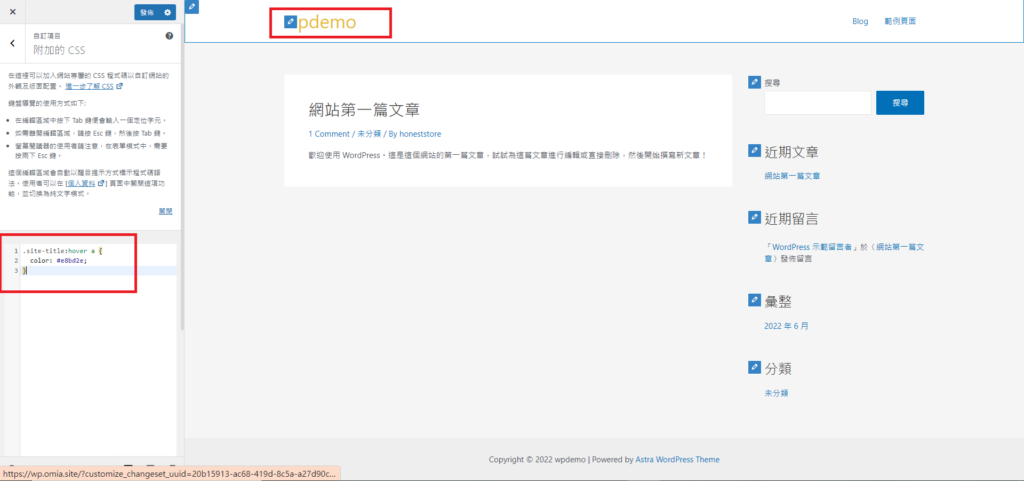
進入直覺式的CSS編輯工具後,它的左邊是全部的CSS設定工具,而右邊是我們即時看到的網站頁面效果。若我們要修改右邊頁面中的標題文字大小、字型、行高……等文字內容;或是我們要修改它的外曲裝飾或是我們要修改它的版面配置等等,在這裡可以直覺式的做即時設定。像我們下面就點選標題的文字,然後我要修改當滑鼠移動到標題時,它的顏色會變成土黃色的樣式。




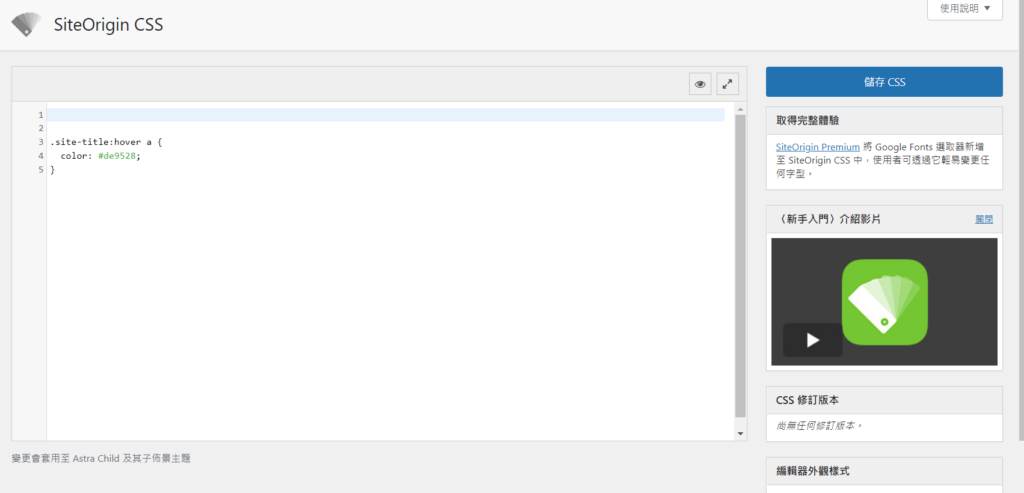
等我們設定好CSS的樣式及內容後,按下左上角的勾勾,就會跳出直覺式CSS修改工具,我們會看到它自動幫我們撰寫好CSS程式碼,我們只要按下儲存就完成CSS的修改工作。

另一個使用CSS的設定與修改的方式就是進到 自訂/附加的CSS 這邊,不過這裡要提醒一下,使用這個方式修改CSS的設定時,要確認自己是懂CSS程式語法的,因為這裡要用純CSS程式碼做修改才可以生效。


PHP檔案設定與修改
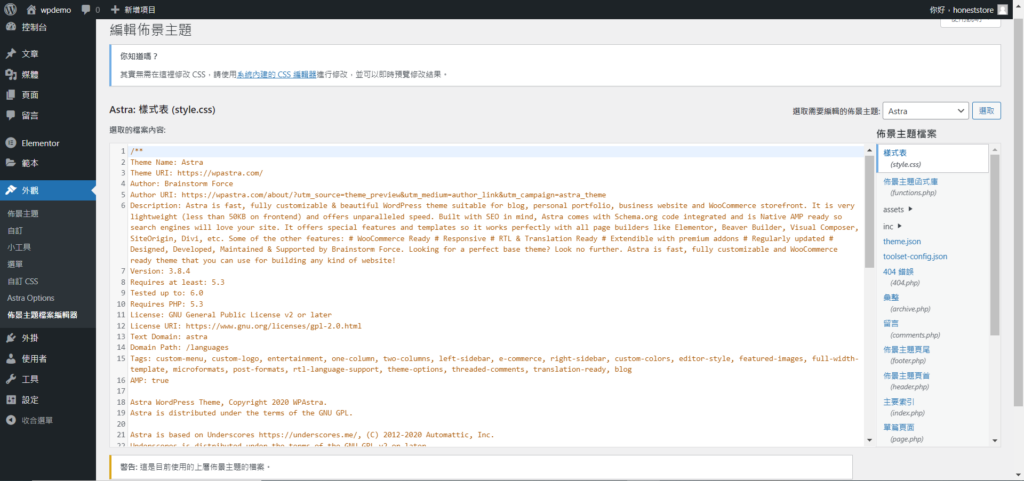
在上一小節中透過修改CSS可以對網站的各個元素之顯示方式加以調整,但是如果是要多顯示一些元件或是多增加一些功能,則還是需要修改 .php 檔案才行,這些檔案在下圖中的右側都可以找到。

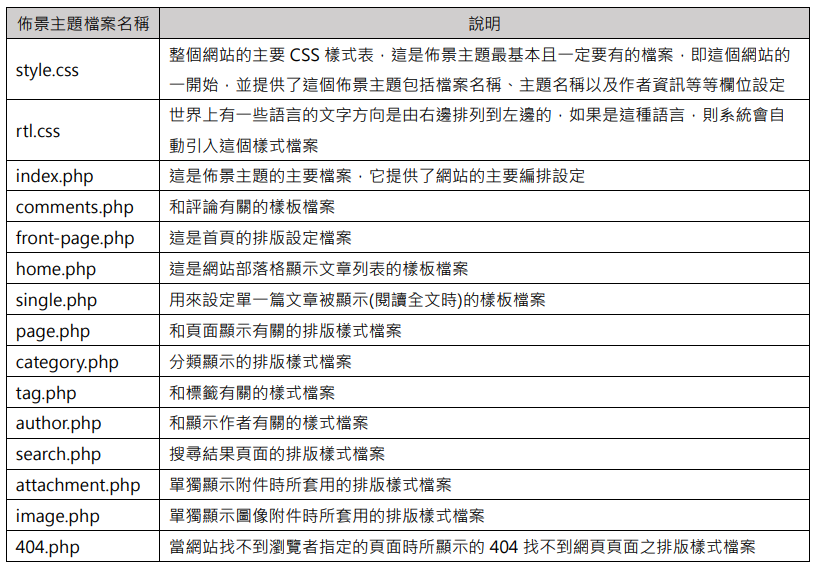
這裡包含了整個網站的基本模板 index.php,負積顯示首頁的 header.php 以及顯示頁尾的 footer.php,還有許多其他各司其職的 .php 檔案,這些檔案的內容是以 php 語言寫成的,在編輯該檔案的內容中,可以加入任何符合語法的 HTML、PHP及CSS和Javascript等等語言內容,這些程式都是生成整個網站的其中一個片段,必須要瞭解其主要的功能才能夠知道我們在其中新增或修改的內容,最後會被放在網站中的哪一個位置。這些主要的佈景主題檔案所代表的意思,比較常用的被整理在下列表中,當然你在自己設計的佈景主題中可以加上任何需要的自訂檔案。

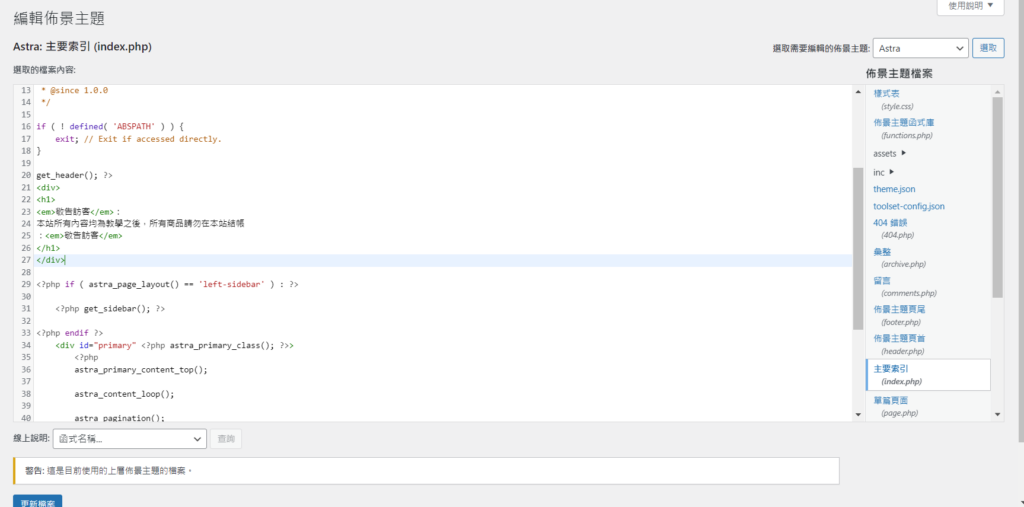
在瞭解這些檔案的用途後,就可以在主題編輯器中開啟想要編修的檔案,加入自己需要的內容,然後「更新檔案」,再回到指定的頁面檢視修改之後的成果,而這其中使用的是HTML/PHP 的語法,在編輯的時候一定要留意,因為只有任何語法上的錯誤,都有可能造成此佈景主題無法順利地被套用在網站上,造成網站無法瀏覽的問題。在此以index.php 為例。我們加上下列的這一段HTML碼:
<div>
<h1>
<em>敬告訪客</em>:
本站所有內容均為教學之後,所有商品請勿在本站結帳
:<em>敬告訪客</em>
</h1>
</div>此段HTML碼加在index.php的反白區塊位置,也就是在「get_header();?>」之後,「<div id=”primary” <?php astra_primary_class(); ?>>」之前的地方。

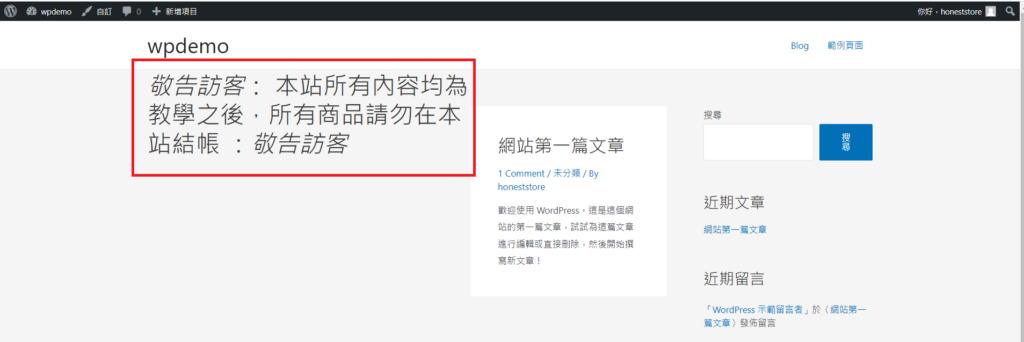
新增完畢之後再按下「更新檔案」按鈕即可完成,回到網站首頁的地方就可以看到網站的最上方加了這一段文字了。

這種方式提供了我們所有的網站編輯彈性,但是相對地形成了日後相容性的問題,所以在使用之前要特別留意對於日後維護佈景主題時所可能造成的影響。為了解決這樣的問題,通常我們都會以子佈景主題的方式來對目前的佈景主題進行修改,而避免掉直接編輯原始佈景主題內容所衍生的問題,這也是接下來說明的。