本課程教你如何以自建的WordPress網站,做為遠端監控MQTT訊息的平台,我們可以在網站中即時監控你想要監控的感測器訊息,也可以遠端送出訊號即時控制遠端relay繼電器,讓繼電器可以遠端作業。以下我會大致說明如何建置這樣的物聯網監控網站。
預計會有下列幾個重點:
- WordPress平台建置
- 安裝php環境的MQTTClient
- 撰寫前端監控MQTT的php程式
- 撰寫後端監控MQTT的php程式
- MQTT測試工具MQTT Lens
接著,我就分別說明了。
文章目錄標題
WordPress 平台建置
我這邊以我自己建置的WordPress環境為主,各位可以依自己的需求建置,我是用Docker Composer在Portainer上快速建置。直接以下列設定在Portainer的Stacks新增一個Stack,填入下列語法:

在WordPress的environment(環境)設定中
- WORDPRESS_DB_USER:填入你的USER ID
- WORDPRESS_DB_PASSWORD:填入你的密碼
在DB(MYSQL)的environment(環境)設定中
- MYSQL_USER:填入你的USER ID
- MYSQL_PASSWORD:填入你的密碼
- MYSQL_ROOT_PASSWORD:填入你MYSQL的ROOT帳號密碼,方便可以以ROOT權限執行作業
填入後再按下”deploy”按鍵,剩下的就是交給Docker後端執行下載映像及安裝程序。

安裝完成後,我再用nginx設定DNS給剛建立的WordPress網站IP及Port,這樣就可以用域名連線該網站設定安裝WordPress網站作業。

安裝php環境的 MQTTClient
在安裝完成WordPress網站後。接下來,我們要來安裝架設PHP環境的MQTTClient.
我們直接進入WordPress的Terminal模式,就是按下console小圖示![]()

按下”connect”,這樣我們就進入到terminal的模式。
因為是新的linux(centos 7)環境,這裏須要安裝工具。首先輸入以下指令。
apt-get update apt-get install vim
因我習慣用vim的文字編輯器,若您可以接受vi的文字編輯器,也可以不用安裝vim
接下來我們到 /wp-content/plugins/ 新增一個子目錄,我這裏就用mqttconn來建立。
我們可以直接下面指令,先直接到plugins目錄,再建立mqttconn目錄,接著進入到mqttconn目錄下
cd wp-content/plugins/ mkdir mqttconn cd mqttconn
要安裝MQTTClient,我們要用composer來建立,這裏我們連到composer官網,指造它的指示安裝
首先,進到composer官網後,點選download,然後複製command-line installation貼到剛剛的mqttconn terminal,並按下enter


下載完成後,接著再輸入它提示的指令 php composer.phar
安裝完成後,它會提示我們,要使用composer的話,直接下php + 空格 + 檔案名稱 ,這樣的方式

但當我們在使用php + 空格 + php檔案時,它有可能會出現找不到composer的問題,所以官網也教我們可以將composer.phar移到目前的目錄下使用,所以可以輸入下面的指令
mv composer.phar /usr/local/bin/composer
到這裏,我們已經安裝好composer。
撰寫前端監控 MQTT 的php程式 - 配合MQTT Lens測試
要在前端網頁監控MQTT訊息,這裡我一樣使用MQTT Lens測試工具來做為publish及subscribe的發送及接收訊息的MQTT測試。因為會自己寫一支php程式,所以這裡需要安裝一個php程式外掛 –> Insert PHP Code Snippet,它可以新增php程式,然後用shortcode的方式放在網頁中作業。另外就是也要在docker中安裝Node-Red,我們需要用它做為MQTT及網站之間的中介層,意思是當我們publish MQTT訊息後,是由Node-Red接收再新增到MySQL中,而Node-Red也隨時在接收感測器發出的訊息,並即時更新在MySQL的資料。下面就以架構圖來表示:

WordPress的外掛請安裝Insert PHP Code Snippet這個外掛

另外在Portainer的Stack下執行下列設定
 接著在WordPress的伺服器目錄下,我們新增一支執行MQTT Client命令的函數。在/var/www/html/下新增一支publish.php的程式,程式碼如下
接著在WordPress的伺服器目錄下,我們新增一支執行MQTT Client命令的函數。在/var/www/html/下新增一支publish.php的程式,程式碼如下

然後,在php code這個外掛中新增一支前端的php程式

接著將新增php程式碼完成的短代碼複製,並貼在網頁的shortcode(短代碼)工具中

另外,我們需要在DB中新增物聯網對應的資料表

以及,在Node-Red中,我們也要設定MQTT in、function函數及DB存儲設定等。

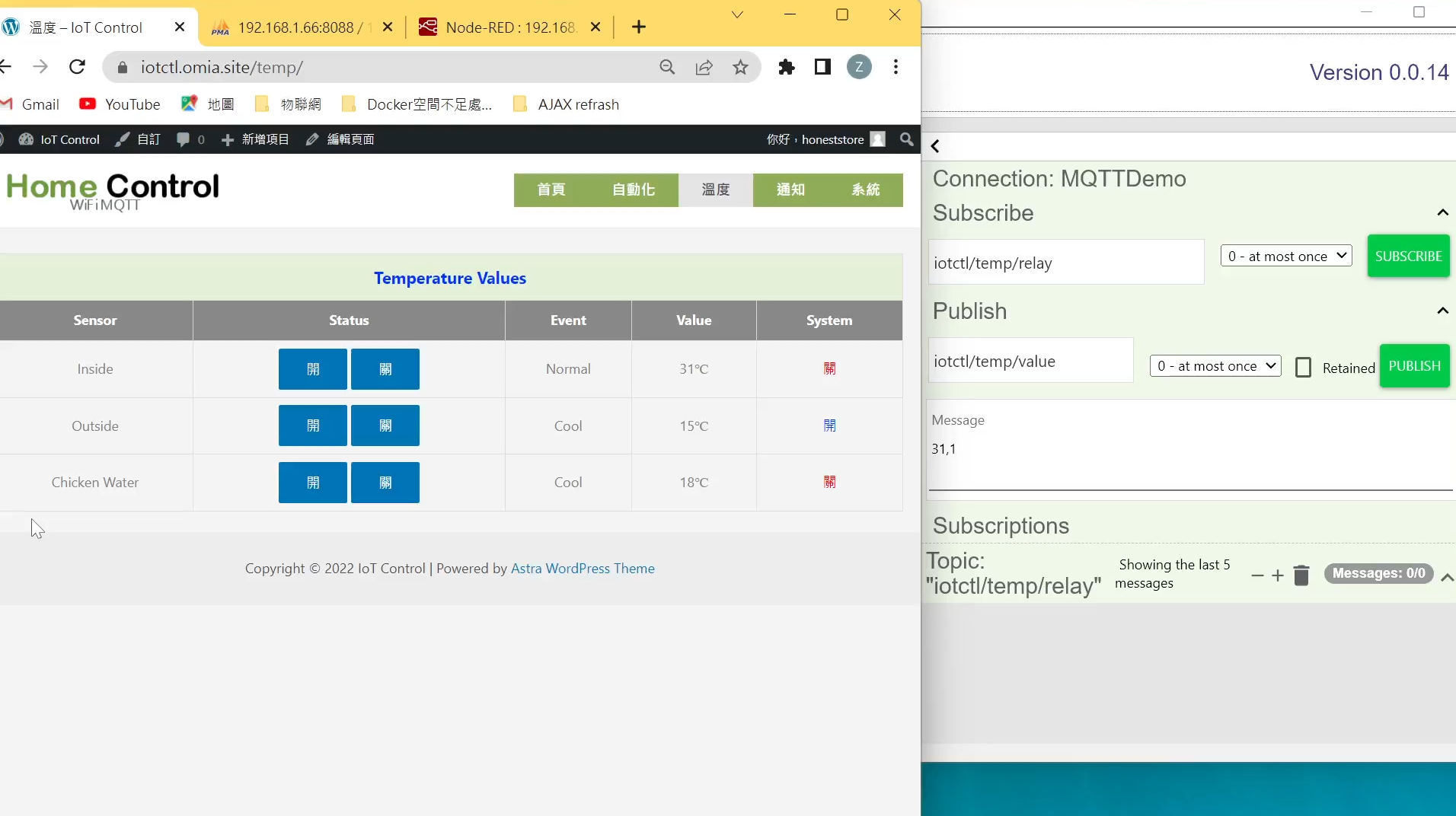
等待以上這些都設定完成後,我這裡是用MQTT Lens測試工具來測模擬網站監控物聯網設備的作業,下面我用一段影片說明。
撰寫後端監控 MQTT 的php程式 - 配合MQTT Lens測試
上面是網站前端的網頁控制,若不想讓監控的網頁公開給大家,我們也可以將php程式寫在後端網頁,接下來我一樣自己寫一支外掛放在外掛目錄下啟用它,一樣也是可以達到物聯網監控的結果。php程式如下:


我把它放在/home/u723431806/domains/honeststore.com.tw/public_html/wp-content/plugins/mqttconn/下,接著到外掛的地方啟用它,就可以在側邊的控制台功能地方看到該網頁被啟用運作。


它的操作方式跟上一節的前端物聯網監控方式相同。
結論
本篇文章大致上說明我是如何製作一個網站可以遠端即時監控物聯的網設備,可以控制relay,也可以監看感測器的數據。若有相關的需求須要詳細瞭解,可以直接聯絡我討論。